
Webデザイナー、名前はよく聞くけど具体的にどういった仕事をしているんだろう?

IT業界に転職したいと考えてるけど、Webデザイナーってどんな仕事?
と考えている方もいるかと思います。
コロナの影響の影響で、在宅で仕事をする方・在宅で過ごす方が増えたこともあってかWebサイトの数や利用者が増加傾向にあります。
Webサイトが増加するということはそのサイトをデザインするWebデザイナーの需要も増えるという事です。
ここではそんなWebデザイナーという職業について
仕事内容
平均年収
使用プログラミング言語
有用な資格
キャリアアップ先
向いてる人
といった項目に分けて
「Webデザイナーって仕事内容をよくわかってない」
「未経験でWeb業界に転職を考えてるけど自分にできるか心配」
といった方に向けてお話していきたいと思います
それではいってみましょう!
仕事内容
まずWebデザイナーと仕事についてですがこれは
「クライアントから依頼されたWebサイトのデザインを担当・制作する」
というものがWebデザイナーの主な仕事内容となります。
具体的な内容としては
1.Webサイトの構成やレイアウトを決める
2.Webサイトのデザインを作成
3.Webサイトのコーティング
※コーティングとは…
Webサイトをブラウザ上に構築することを言い、Googleやその他のブラウザでもそのWebサイトのレイアウトが崩れたりせず同じように見えるように構築することを言います
働き方の例としては
・Web制作会社に就職して働く
・事業会社で働く
・フリーランスとして働く
といった選択したがあり、それぞれ自分がどのような働き方がしたいか、どのようにスキルを伸ばしていきたいかによって働き方は変わってきます。
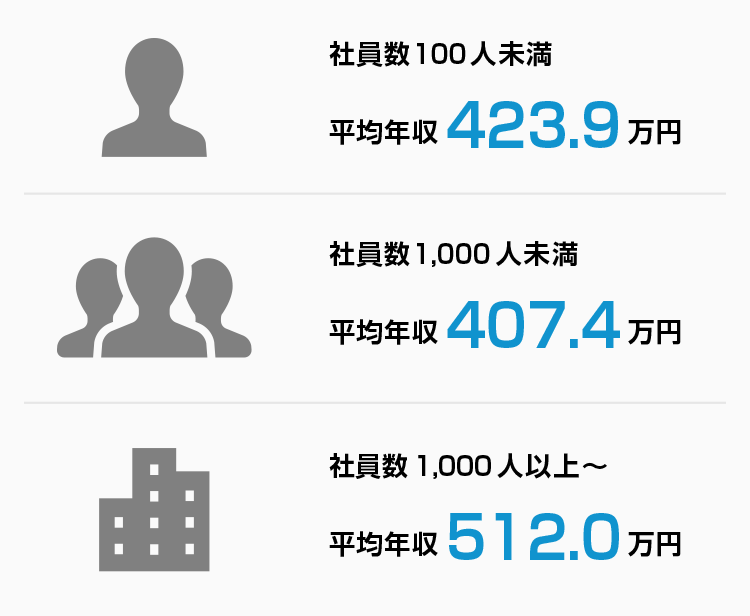
平均年収

平均年収は画像のようになっていますが、経験年数によって大きく差が開きます。
使用プログラミング言語
Webサイトを制作する際にメインで使用する言語は主に「HTML」「CSS」と呼ばれる言語になります
それぞれ簡単に説明すると
HTML…Webページに書かれている文字を構築しているもの
CSS… 構築した文字に色をつけたり大きさを変えたりといった装飾を
する際に用いります
その他にも使用される言語はいくつかありますが、上の二つに加え他の言語に関しての詳細については別記事にてまとめさせていただきます。
有用な資格
様々ありますがここでは5つの資格についてご紹介します
・ウェブデザイン技能検定
・Webクリエイター能力認定試験
・HTML5プロフェッショナル認定資格
・アドビ認定エキスパート
・Webデザイナー検定
これらの資格の詳細に関しては別記事にてご紹介いたします。
キャリアアップ先
・UIデザイナー
機械やソフトウェア、Webサイトなど様々なサービスのUIをデザインする
・UXデザイナー
UIと似ていますが、例えば「顧客にとって便利なサイトや機能自体をUI」
それを利用することで「これすごく便利じゃん!、読み込みが早い、見やすくて使いやすい、などといった満足度を得られる体験をイメージしデザインする」ことをUX(ユーザーエクスペリエンス)といいます。
・Webディレクター
サイトの制作や企画立案、などそのサイトの運用における現場責任者
・Webプロデューサー
Webサイトを運用するうえでの年間予算や資金調達、運用方針などの決定を行う
Webサイトの立ち上げの際は予算などの計画も含め、コンセプト設計やプロモーション戦略なども行う、案件全体の責任者
・アートディレクター
広告やWebサイトなどのビジュアルデザインの指揮を取るチーム責任者であり、進捗状況の確認を行ったり現場でデザイナーに指示を出したりが主な仕事となります。
向いてる人
・根気のある人
・そもそも作ることが好きな人
・こだわりが強く、細かい点も気になる人
サイト制作は地道な作業が多い仕事です。その他文字の大きさや色などをどう使っていくかで、そのWebページの印象も変わってくるのでそういった点一つ一つを突き詰めて考えられる人が向いていると思われます。
まとめ
いかがだったでしょうか?
ここまで
仕事内容
平均年収
使用プログラミング言語
有用な資格
キャリアアップ先
向いてる人
といった項目に分けてお話してきました。
就職して働くかフリーランスで働くかなど、働き方・場所を自由に選びやすい仕事ではありますし
自宅で過ごす時間が増えた方も少なくない中、関心を集める仕事の一つかと思います。
平均年収としても、ITエンジニア系は比較的高い傾向にあるので、今の年収に不満があり転職を考えている方、デザインやIT関連に興味がある方は検討の価値はあるかと思います。
自分の努力次第で年収を伸ばしていけるのも魅力です。
各項目でも記載していますが、各詳細に関しては別記事にてまとめていきますので、もしよければそちらもチェックして頂ければと思います。
この記事が皆様の一助となれば幸いです。
それでは以上シキでした!
失礼します!




コメント